一、介绍
在上一篇
《AI – stable-diffusion(AI 绘画)的搭建与使用》 中, 介绍了 SD 的环境搭建与使用,搭配各种特色模型文件,SD 的文生图功能就可以根据我们输入的提示词(Prompt),绘制出各种各样的精美图片。但是,在深度使用之后你会发现,想让 AI 绘制出自己满意的图片并不容易,甚至多次调整提示词(Prompt)也生成不出来我们想要的画面。
注:后续文中提到的 SD 代指 stable-diffusion 或 stable-diffusion-webui。
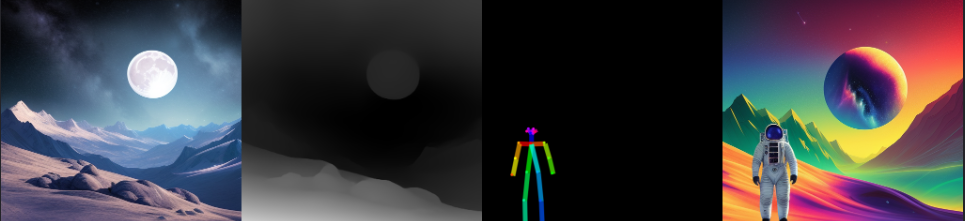
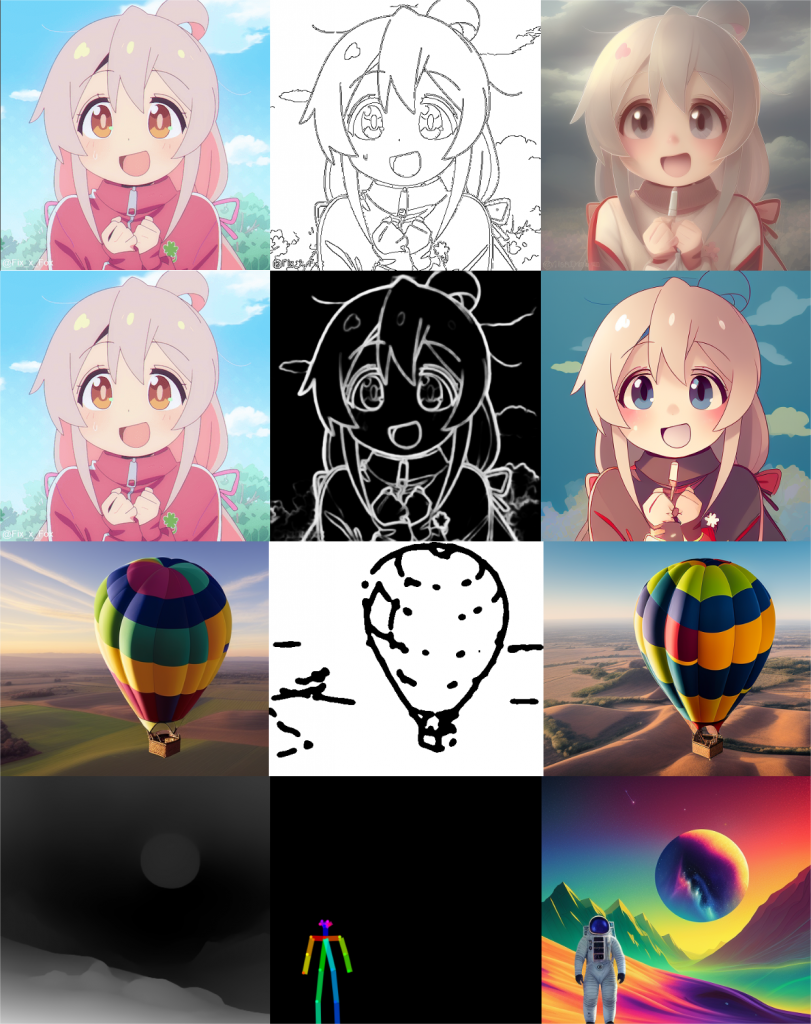
这时你需要一个大杀器 ControlNet,SD 搭配上 ControlNet 之后,就可以做到精准控图了,先来看看几个 ControlNet 能做到的效果:

ControlNet 官方仓库:https://github.com/lllyasviel/ControlNet
二、安装
跟 SD 一样,ControlNet 官方仓库不适合新手直接使用,我们可以安装 stable-diffusion-webui 的一个插件(sd-webui-controlnet)来使用 ControlNet,这是插件的 github 地址:
https://github.com/Mikubill/sd-webui-controlnet
1、安装插件
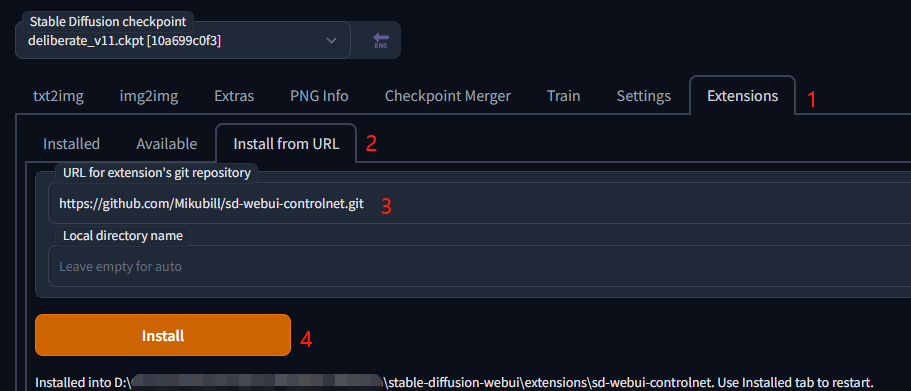
安装这个插件很简单,在 webui 页面上找到 Extensions -> Install from URL,输入插件的 git 地址 https://github.com/Mikubill/sd-webui-controlnet.git,点击 Install 即可:

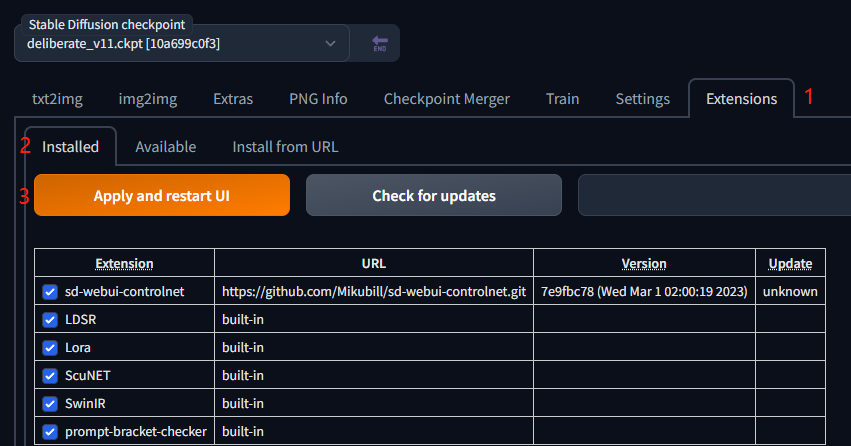
等待 loading 结束后,页面底部会出现 Installed into xxx. Use Installed tab to restart. 提示,这时再依次找到 Extensions -> Installed -> Apply and restart UI 重启 webui:

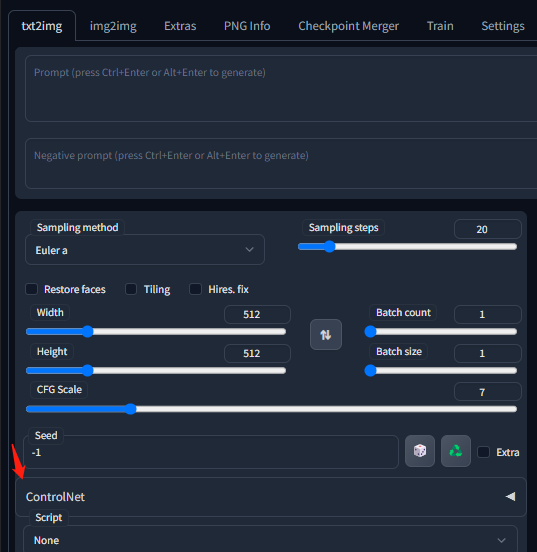
重启完成后,就可以在 txt2img 和 img2img 中看到会多出来一个 ControlNet 选项,这样插件就安装完成了:

2、安装模型
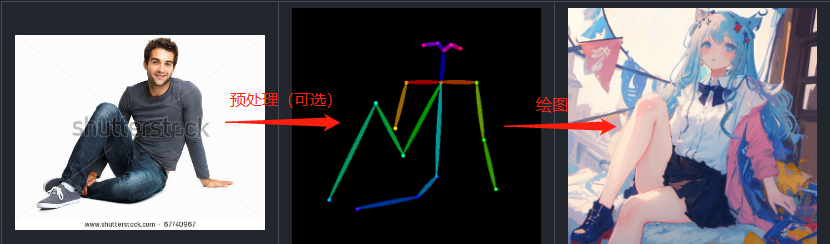
sd-webui-controlnet 插件安装完成之后,还需要配置一下 ControlNet 的专属模型(注意:不要跟 SD 的模型搞混了)。在此之前,先来了解一下 ControlNet 的绘画流程:
用户提供一张参考图,ControlNet 根据指定的模式对参考图进行预处理,得到一张新图,作为另一张参考图。
根据提示词(Prompt),结合前面的(1 张 或 2 张)参考图,进行图像绘制。

上述流程的两个阶段,对应用到的模型有两种,以下是它们的下载地址:
预处理器模型(annotator):https://huggingface.co/lllyasviel/ControlNet/tree/main/annotator/ckpts
预训练模型(models):https://huggingface.co/lllyasviel/ControlNet/tree/main/models
注:预训练模型(裁剪过的 models):https://huggingface.co/webui/ControlNet-modules-safetensors/tree/main
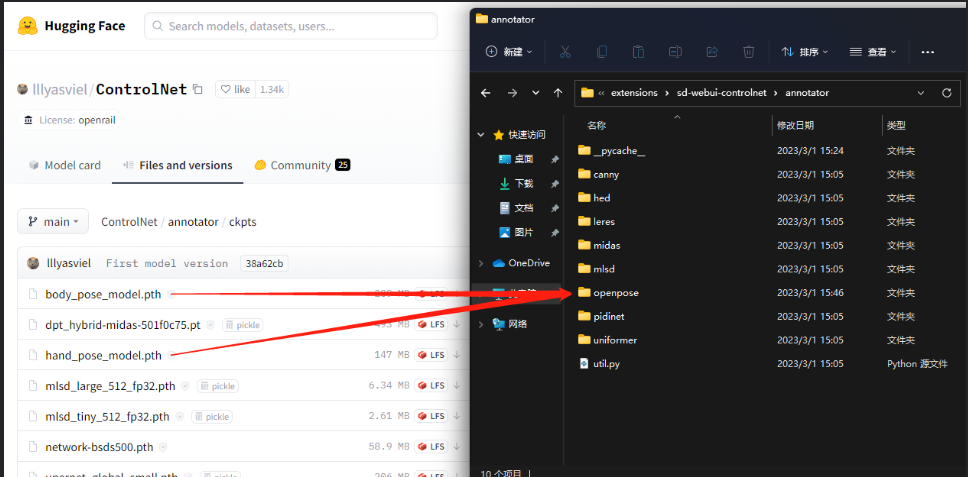
打开预处理器模型(annotator)网址,将需要用到的模型下载下来后,保存到插件的 annotator 目录下:

注意:预处理器模型需按分类目录存放,例如 body_pose_model.pth 和 hand_pose_model.pth 应保存到 openpose 目录;而 upernet_global_small.pth 则是保存到 uniformer 目录;其他模型文件可根据关键字,找到对应存放目录。
插件的 annotator 目录:stable-diffusion-webui\extensions\sd-webui-controlnet\annotator。
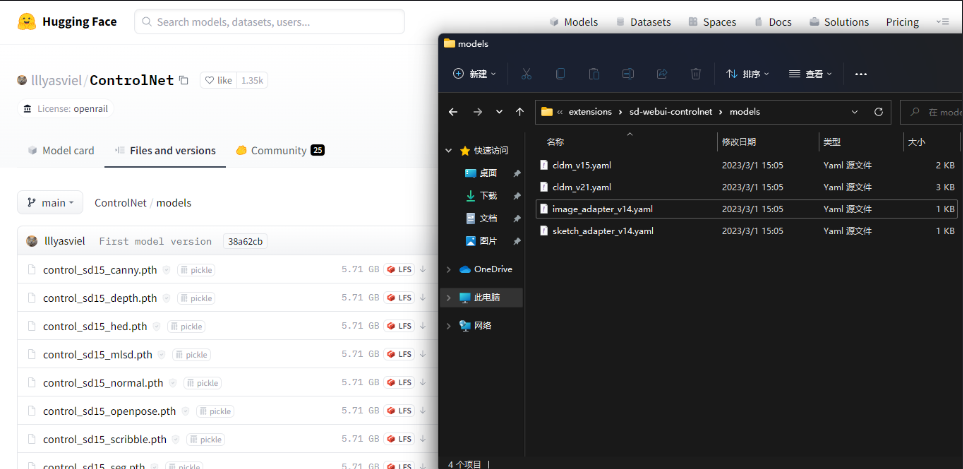
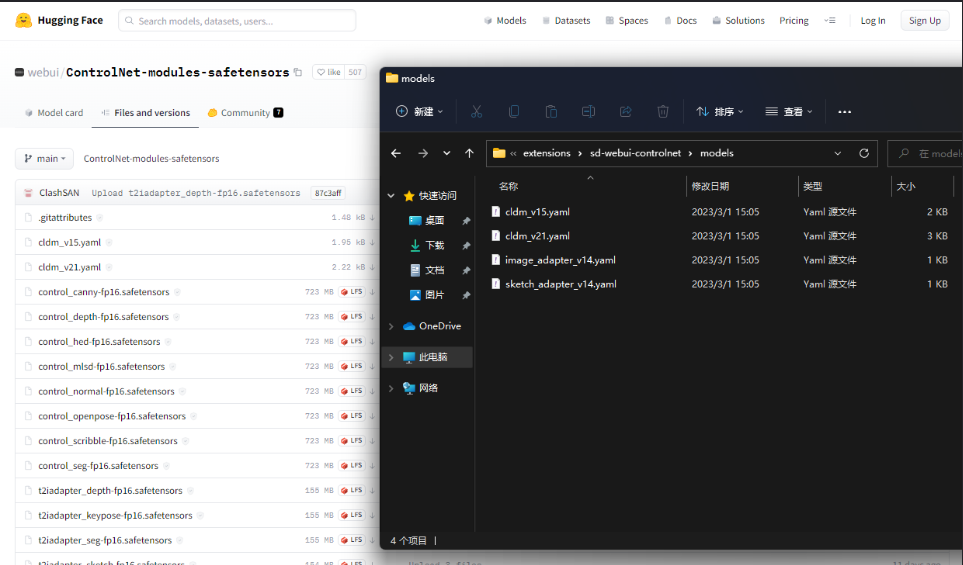
打开预训练模型(models)网址,将需要用到的模型下载下来后,保存到插件的 models 目录下:

注意:这步别急着动手,下面有体积更小的模型。⚠️⚠️⚠️
插件的 models 目录:stable-diffusion-webui\extensions\sd-webui-controlnet\models。
ControlNet 官方存放在 huggingface 上的预训练模型文件一个个都是 5 个 G 起步,这是因为它们内部都包含了 SD 那个将近 4 个 G 的 v1-5-pruned-emaonly 模型,这在 stable-diffusion-webui 环境下是没必要的,这时我们可以使用专门裁剪过的预训练模型文件,体积会少很多:
预训练模型(裁剪过的 models):https://huggingface.co/webui/ControlNet-modules-safetensors/tree/main

注:一般把所有 control_xxx.safetensors 文件下载下来保存到本地 models 目录下即可,如果你觉得模型文件太多,磁盘空间占用太大,也可以按需下载。
三、使用
sd-webui-controlnet 插件和模型文件(预处理器模型、预训练模型)都安装完成之后,再重启一次 webui 就可以正常使用 ControlNet 功能了。
1、人体姿势(Human Pose)
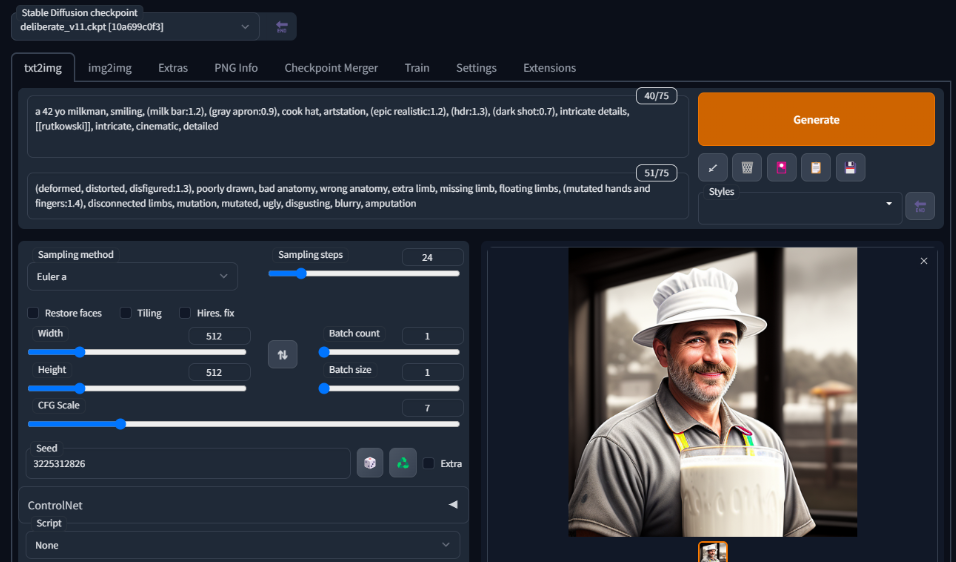
根据 civitai 网站上的 Deliberate 模型案例,生成一张牛奶工的图片:

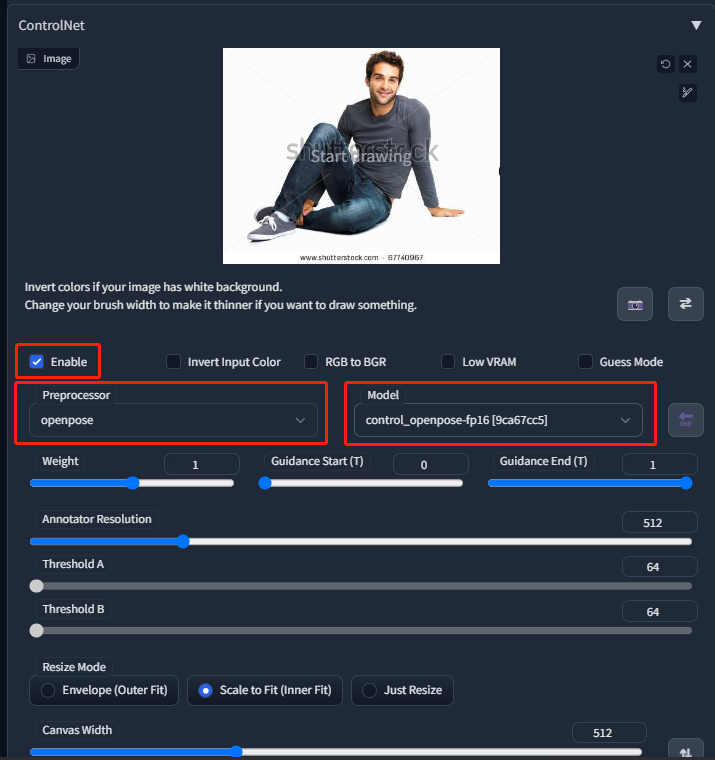
现在我们希望 AI 绘制出来的牛奶工他是坐着的,这时,就可以用上 ControlNet 选项了。展开 ControlNet 选项之后,把 Enable 勾上使其生效,之后,指定 openpose 所需的预处理器模型(Preprocessor)和预训练库模型(Model):

注:如果你使用的是 8G 以下显存(或者想获取更大的批量大小),可以把 Low VRAM 勾上。
https://github.com/lllyasviel/ControlNet/blob/main/docs/low_vram.md
ControlNet 选项配置完成后,其它保持不变,点击 “Generate” 按钮重新生成,这时绘制出来的牛奶工的姿势就跟我们提供的参考图基本一致了:

注:图中牛奶工的小腿摆向与骨架图中的小腿摆向不符,不过整体效果已经很不错了,相信后续 ControlNet 能优化好这一点。
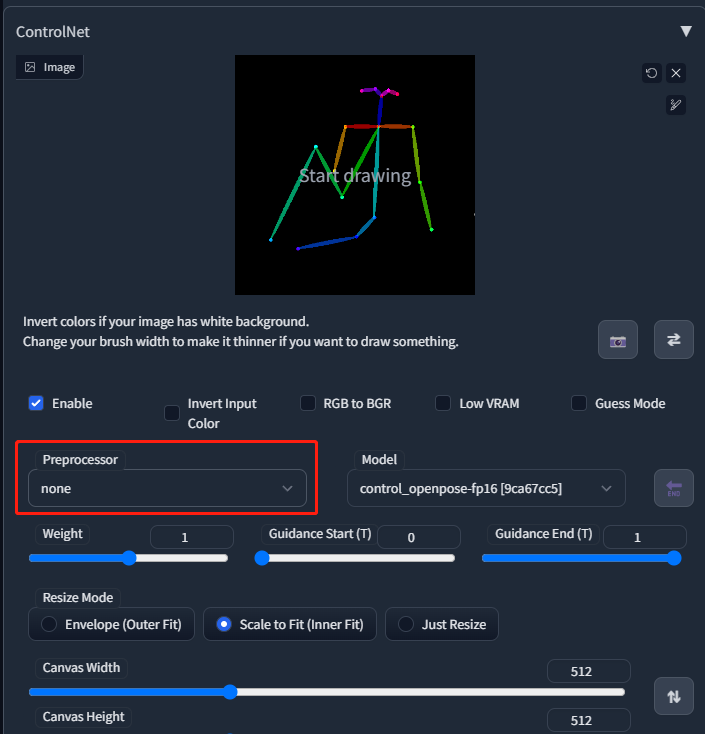
你也可以看到,SD 同时还生成出了一张骨架图,这骨架图是在 ControlNet 的预处理阶段生成的。而且 openpose 主要依据的参考图就是这张骨架图,也就是说,当我们手上有现成的骨架图时,完全可以直接将骨架图作为参考图,跳过预处理阶段(设为 “none”),直接进入绘图阶段。有兴趣的可以动手试试,效果是一样的:

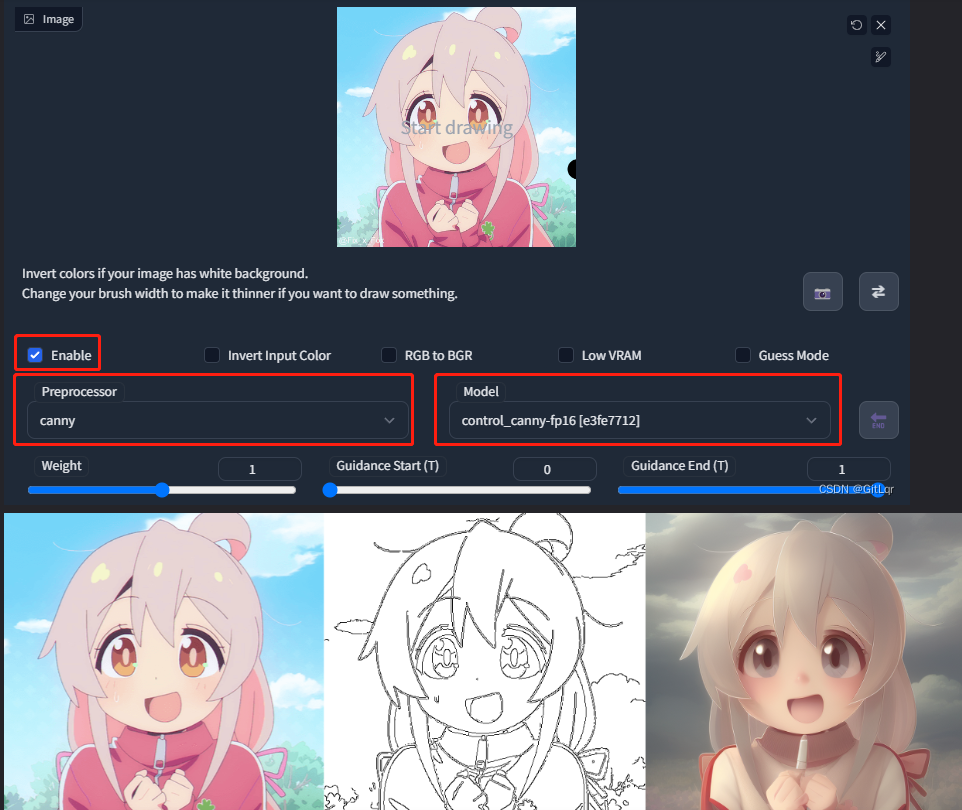
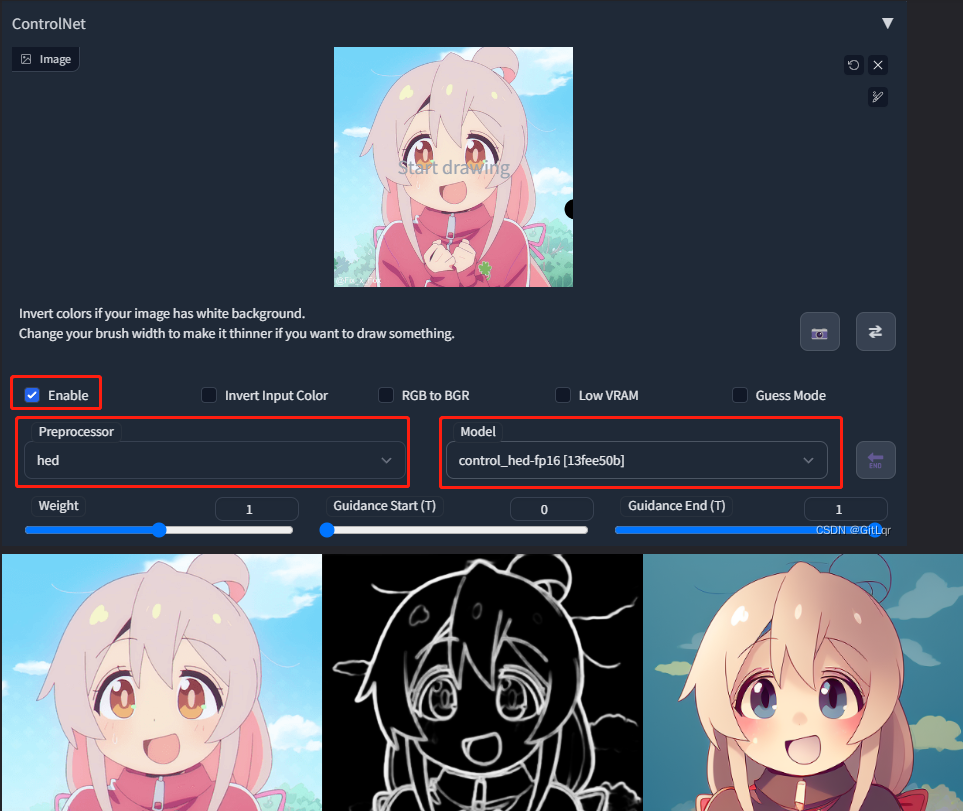
2、重新着色和风格化(Canny Edge、HED Boundary)
如果你希望对现有的图片重新着色或换一种风格,可以使用 ControlNet 以下两个模型,它们的主要区别是边缘检测算法不同:
Canny Edge 模型:采用 Canny 边缘检测算法
HED Boundary 模型:采用 HED(Holistically-Nested Network) 边缘检测算法
下面我们就分别采用这两种模型来试试,这是 Canny Edge 模型:

这是 HED Boundary 模型:

可以直观看到,两种模型生成的 边缘检测图 不同,从而最终绘制出来的图片细节上也有差别(注意看小女孩头发上的 3 个反光点),至于哪个更好,看个人感觉吧,我觉得 HED Boundary 模型好一点。关于这两种边缘检测算法的说明,可以查看以下文章了解:
边缘检测的三种算法介绍:https://zhuanlan.zhihu.com/p/35694372
边缘检测之 HED:https://zhuanlan.zhihu.com/p/43600043
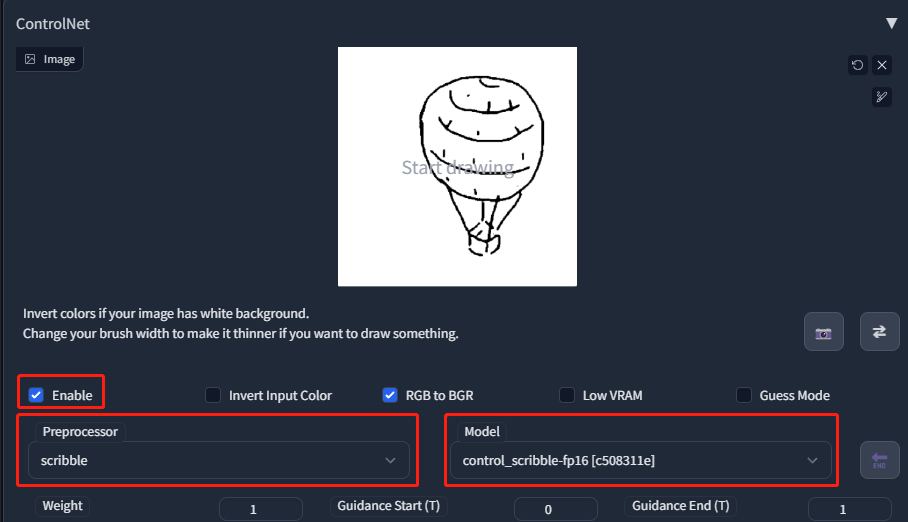
3、草图绘制(Scribbles)
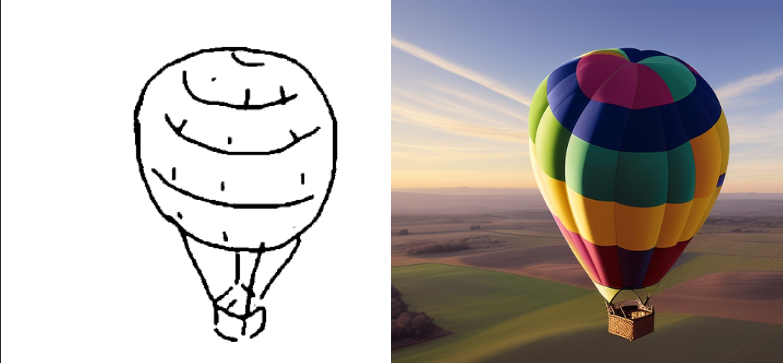
使用 Scribbles 模型,可以根据草图(涂鸦)绘制出精美的图片,对于那些没有学过美术或者没有绘画天赋的人来说,简直太棒了。

提示词(Prompt):hot air balloon

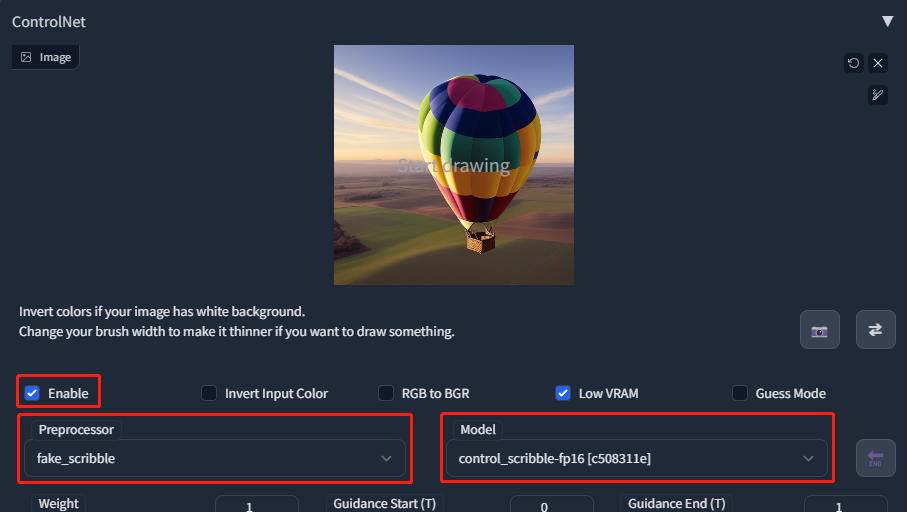
如果你懒得自己画草图,也可以将一张现成的作品交给 ControlNet,由它帮你画,注意,此时的预处理器模型换成了 fake_scribble(从成品图中提取出草图),而预训练模型还是 control_scribble-fp16(根据草图绘制作品):

注:这里是我唯一一处勾选了 Low VRAM 的地方,因为在进行提取草图的预处理阶段,控制台报了显存不足的错误,此时草图也就没能提取成功,勾选 Low VRAM 之后,一切就正常了。

4、建筑物绘制(M-LSD Lines)
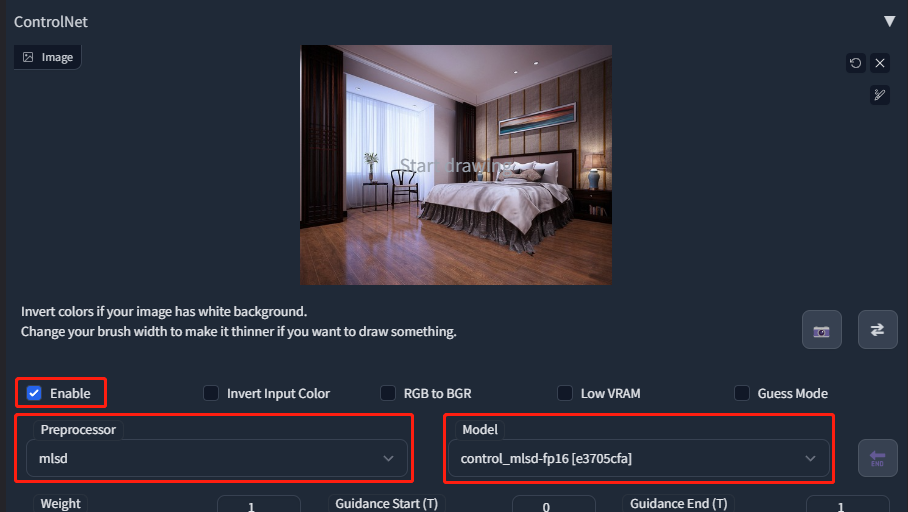
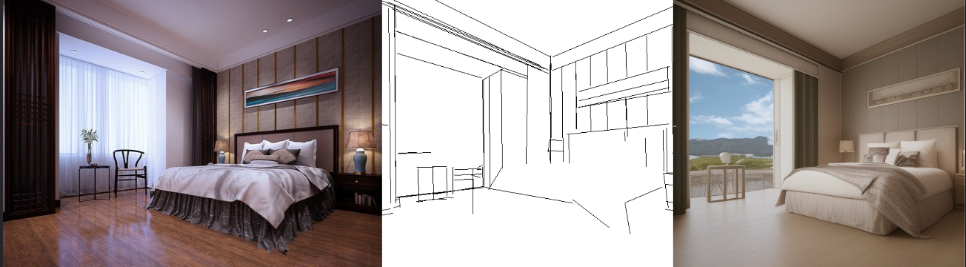
如果你希望是对建筑物进行重新上色和风格化,可以使用 M-LSD 模型:


5、语义分割绘制(Semantic Segmentation)
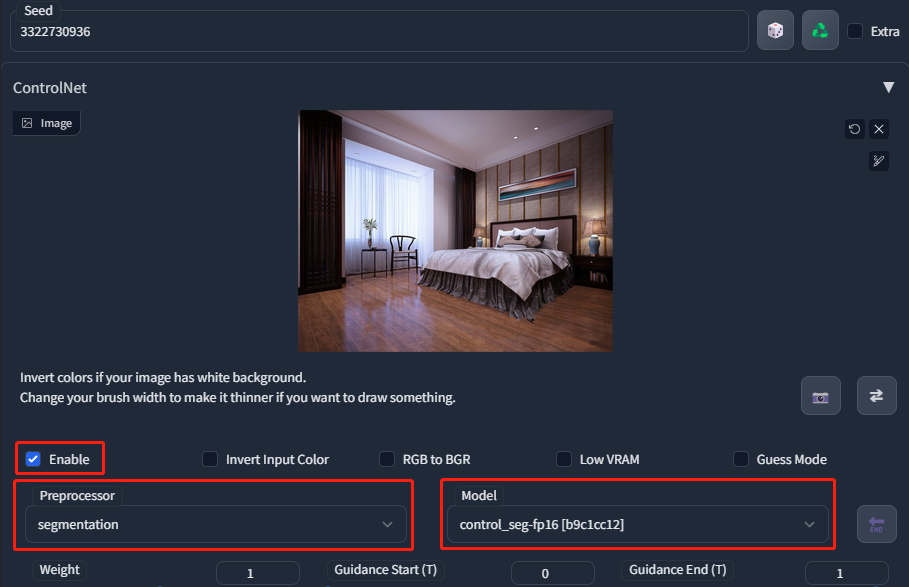
Semantic Segmentation 语义分割是一种深度学习算法,重点关注 语义 一词,这种算法将一个标签或类别与图像联系起来,被用来识别形成不同类别的像素集合。这么说有点抽象,我们先直接使用这个模型,看会生成出什么东西:


注意:如果语义分割图没有生成出来,请查看控制台是否有报错,另外,检查一下 upernet_global_small.pth 是否有保存到 extensions\sd-webui-controlnet\annotator\uniformer 目录。因为 SD 自己也有一个 models\uniformer 目录,如果你前面没有手动放置好 upernet_global_small.pth 模型文件,那么在用到 Semantic Segmentation 模型时,SD 会自动帮你下载一个到它自己的 models\uniformer 目录,这是个大坑,不过还好,这种情况控制台会报错,可以排查到这个问题。
可以看到,预处理阶段生成了一张花花绿绿的图片,这就是语义分割图,这图中的每一种颜色都代表了一类物品,比如紫色(#cc05ff)代表床(bed),橙黄色(#ffc207)代表垫子(cushion),金黄色(#e0ff08)代表台灯(lamp), ControlNet 的 Semantic Segmentation 模型使用的是 ADE20K 协议,这些颜色值都可以在下面网址中找到对应的含义:
https://docs.google.com/spreadsheets/d/1se8YEtb2detS7OuPE86fXGyD269pMycAWe2mtKUj2W8/edit#gid=0
https://www.researchgate.net/figure/Semantic-labels-of-ADE20K-data-set-in-BGR-format_fig2_339839515
https://github.com/CSAILVision/sceneparsing/tree/master/visualizationCode/color150
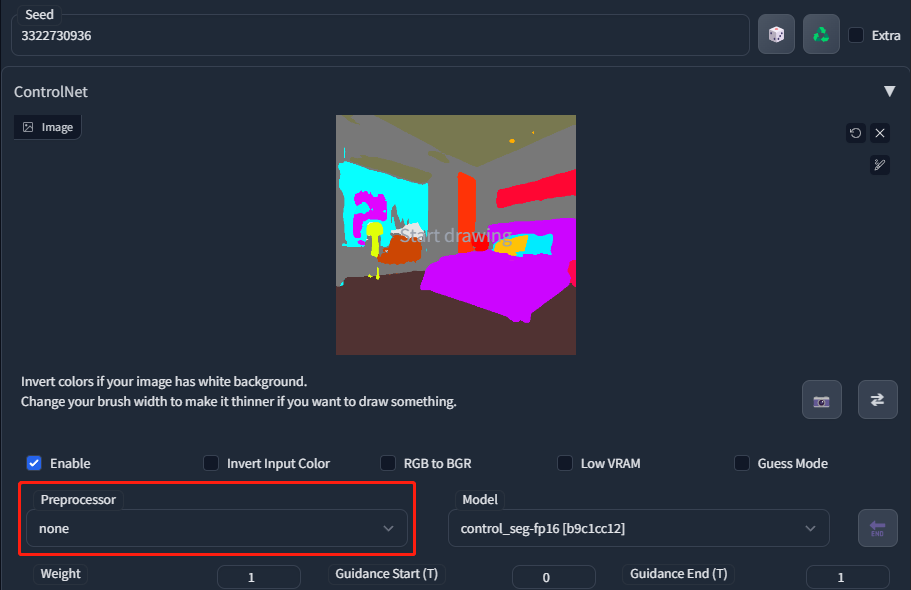
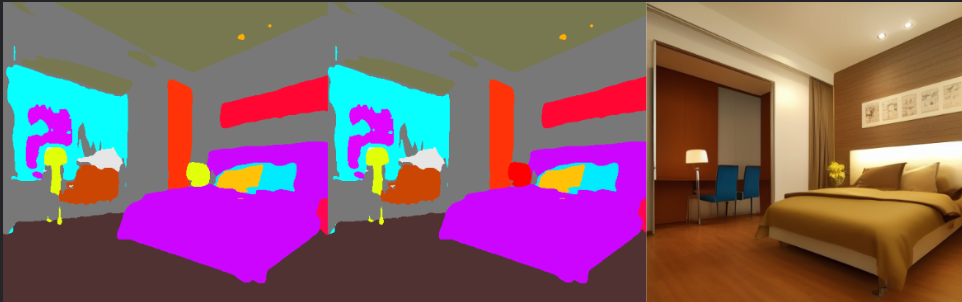
既然如此,那我们可以反向操作,修改某个物品的颜色,替换最终生成出来的图中的某样物品,比如把台灯(#e0ff08)换成花(#ff0000):

注:跟 openpose 直接提供骨架图一样,这里我们直接提供了语义分割图,所以预处理器选择 “none”。另外,注意此处我固定了 Seed 的值,这样最终生成出来的图片能跟上面的例子保持基本一致。

可以看到,最终绘制出来的图中,床边的台灯被替换成了花。
6、三维制图(Depth、Normal Map)
如果你希望能对图中 3D 物体比较细致的把控,可以使用 ControlNet 提供的以下 2 种模型:
Depth 模型:从原图中提取深度图,能较好的掌握复杂的三维结构层次,并将其复现。
Normal Map 模型:从原图中提取 3D 物体的法线向量,绘制的新图与原图的光影效果完全相同。
下面我们就使用相同提示词(Plaster statue of Abraham Lincoln),分别采用这两种模型来试试,这是 Depth 模型:


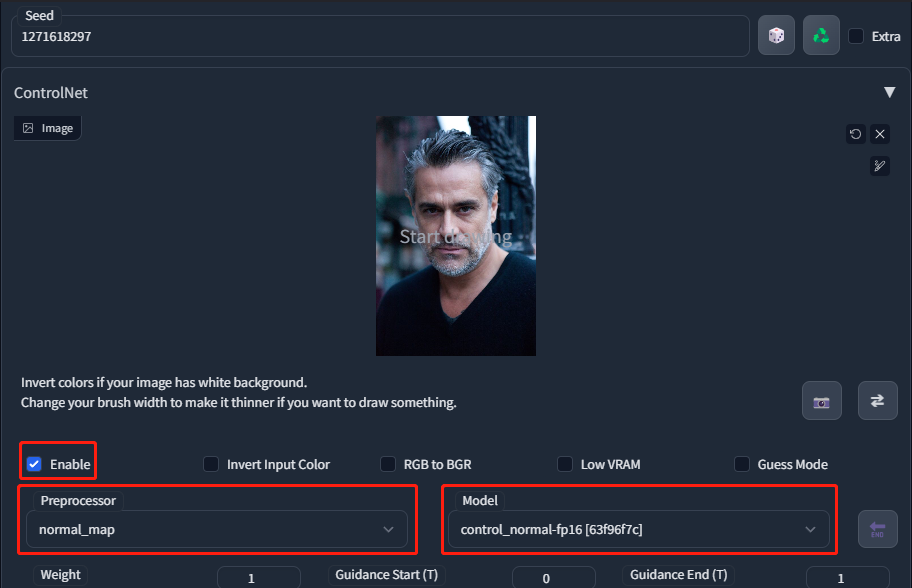
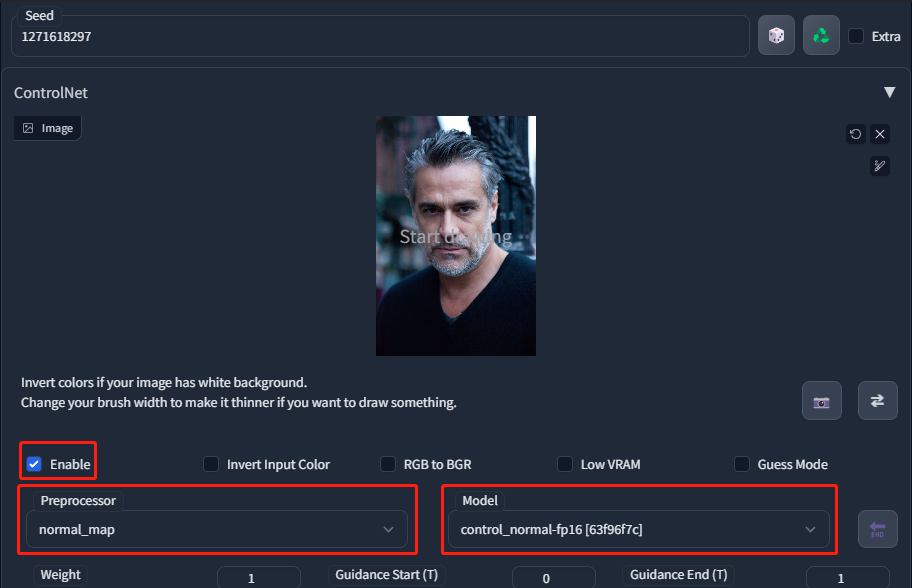
这是 Normal Map 模型:


相比于 Depth 模型,Normal Map 模型能更好的保留几何形状,并且有更多的细节信息,注意看男人头发的形状。
注:建议 Depth 模型用于 3D 场景,Normal Map 模型用于 3D 物体。
四、试验特性
我们先明确一点,提示词(Prompt、Negative Prompt)是使用 SD 必不可少的一环,你需要对最终生成的图片进行描述,才能让 SD 更准确的绘制出你要的图片效果,而 ControlNet 只是以 SD 为基础的功能扩展(更好的控制图片的生成,辅助性的),不是单独的程序。目前 ControlNet 有 2 个强大但还处于试验阶段的功能,分别是:
Guess Mode:猜测模式(或者叫 non-prompt mode)
Multiple ControlNets:多个 ControlNet
ControlNet 的 Guess Mode(猜测模式)的主要作用就是根据提供的参考图猜测你可能要使用的内容映射(深度?边缘?涂鸦?),即使在你不提供任何提示词(Prompt、Negative Prompt)的情况下,也能进行准确猜测。但实际测试的结果,并没有官方说的那么强(可能是我使用方法不对吧~),这里就有不多介绍了,感兴趣的可以阅读下官方介绍和案例:
Guess Mode 介绍:https://github.com/lllyasviel/ControlNet#guess-mode–non-prompt-mode
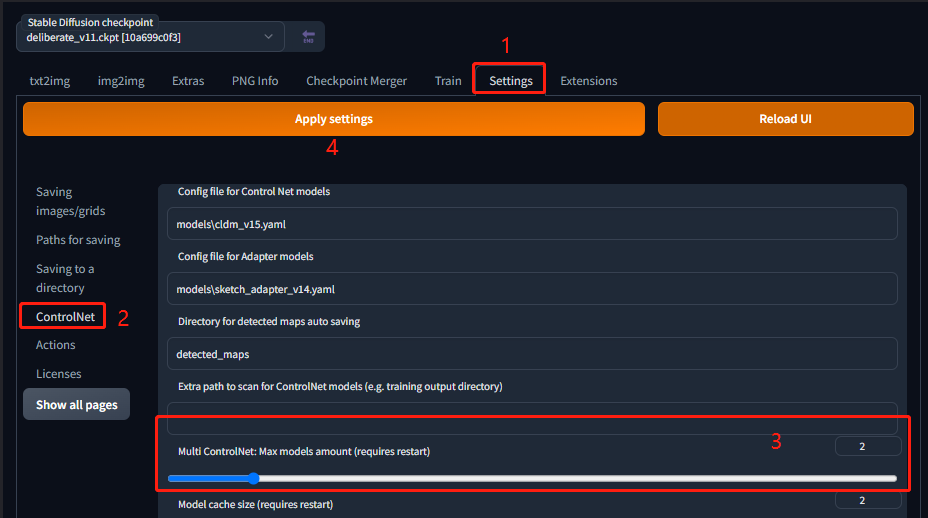
下面主要来介绍 Multiple ControlNets,在搞懂它之前,我们先将该功能开启准备好。在 Settings 页面中,找到 ControlNet 分类,指定 Multi ControlNet 的个数(默认为 1),点击 Apply settings 保存配置,最后还得重启一次 webui:

注:最多可以开启 10 个,根据情况调整即可。
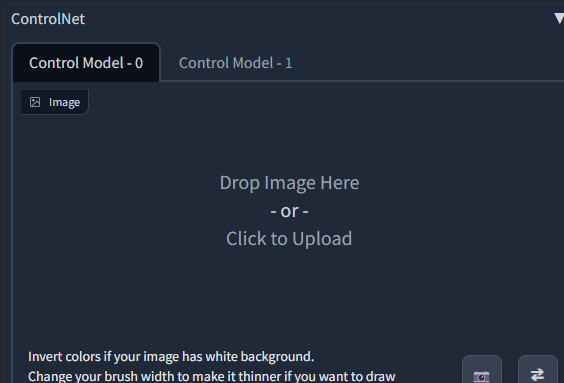
重启之后,再回到 txt2img 查看 ControlNet 选项,可以看到现在 ControlNet 选项中有 2 个 ControlNet Model 子页面了:

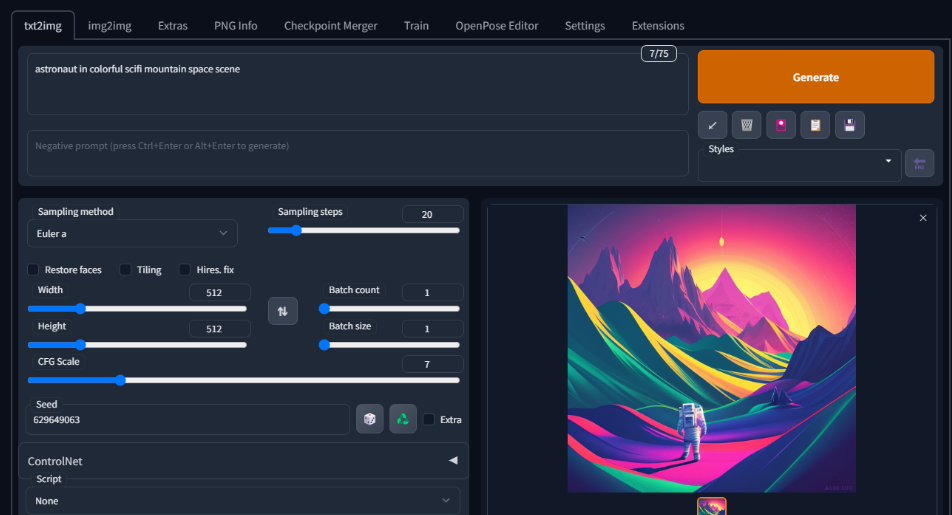
顾名思义,Multiple ControlNets 就是开启多个 ControlNet,而 ControlNet 是可组合的,当多个 ControlNet 组合使用时,就可以对 SD 进行多条件控制,将多个 ControlNet 的产物,结合提示词(Prompt)绘制出图片,简单理解的话,就是多图合成。现在,我在没有使用 Multiple ControlNets 的情况下,让 AI 绘制一张宇航员在彩色科幻山太空场景中的图片,效果如下:

提示词:astronaut in colorful scifi mountain space scene
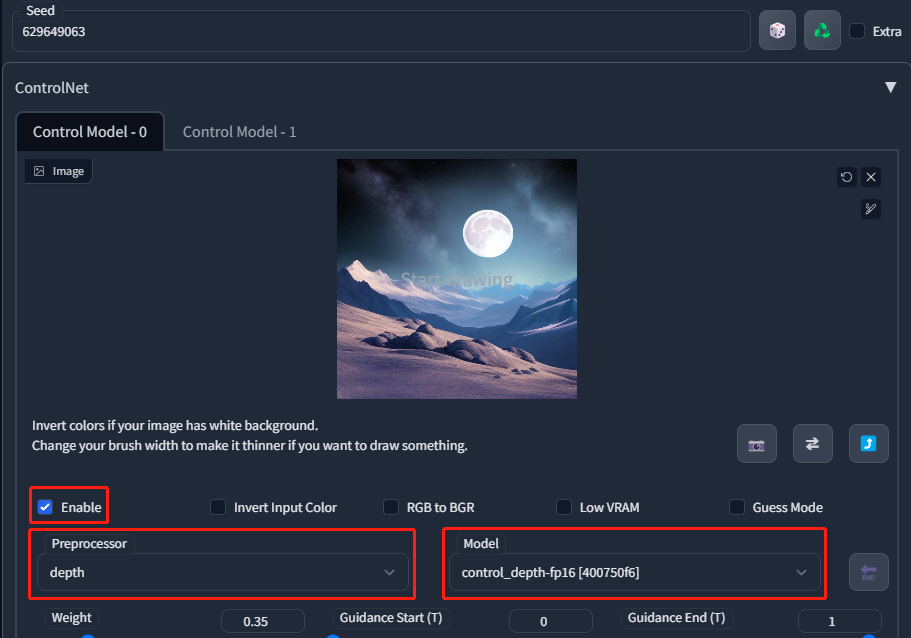
看起来一切都很完美,但是呢,如果我想控制整个构图,比如背景轮廓(山体、地面、月亮等等),以及宇航员的姿态位置的话,应该怎么办呢?根据前面列举出来的所有 ControlNet 模型效果可知,背景轮廓可以使用 Depth 模型,能根据提供的背景参考图进行三维结构的复刻并重新着色风格化,而宇航员的姿态则可以使用 openpose 模型进行控制。前面的所有案例,都是单个 ControlNet 模型的使用,而现在,这里就可以使用 Multiple ControlNets 组合多个 ControlNet 模型来控图了。先来配置第 1 个 ControlNet,用来控制背景的 Depth 模型:

注:如果手上有现成的深度图,那么可以跳过预处理阶段(Preprocessor 配置为 “none”),缩短时间。另外,注意这个 Weight 值我调整为 0.35 了,因为如果使用默认值 1 的话,与下面宇航员姿态的权重相当,最终生成的图片里宇航员的姿态不可控。
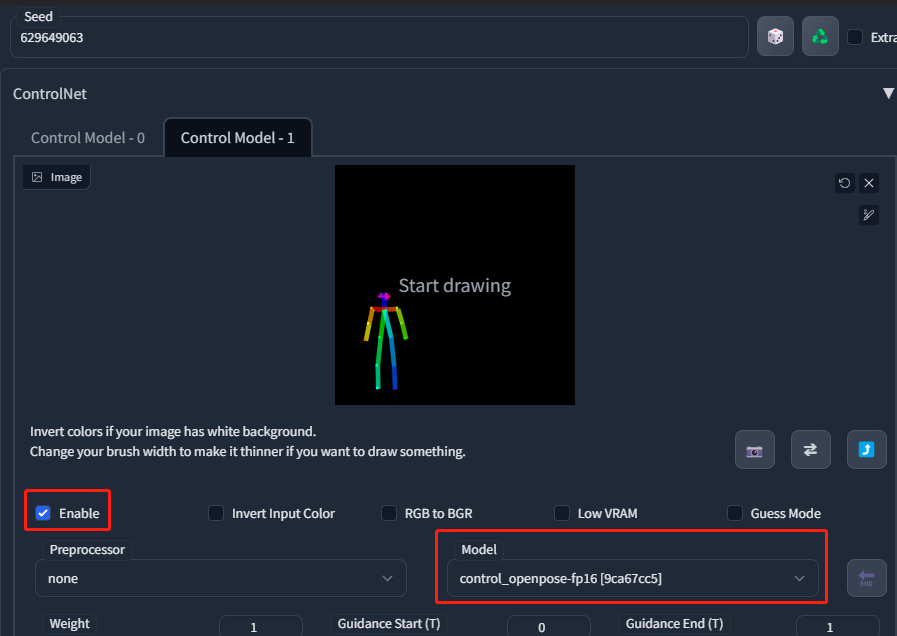
再来配置第 2 个 ControlNet,用来控制宇航员姿态的 openpose 模型:

注:这个骨架图使用了 openpose-editor 插件制作,也是一个 SD 插件,安装步骤参考本文中 sd-webui-controlnet 插件的安装流程,除了 git 地址不同,其他都一样。
https://github.com/fkunn1326/openpose-editor
这时再使用相同的提示词,点击 “Generate” 按钮,最终生成出来的图片效果如下: